ブログをリニューアルした。
「そらまるぶろぐver.1.0」になったことでお気に入りポイントが増えるなどしたので、ウッキウキで紹介していきたいと思います。
\ こちらのサイトでSWELLカスタマイズについて解説しています /

リニューアルについて語る前の言い訳
以前別の記事でこんなことを書いたんですよ。

それがこの記事なんですけどね。

あとこの記事でもブログデザインについて語ってる…。

「デザインにこだわるとか時間の無駄!!」
「そんなことより記事を書け!」
ってことをつらつらと書いたわけですが、どの口が言ってんだって感じになっちゃいましたね。
でもしょうがないよ。ブログデザインいじるの楽しいんだもん。
それに1つ目の記事を最後まで読んでもらえば分かりますが、別にデザインに凝ってるサイトを全否定してるわけではない。
ある程度記事書いたらブログいじくるのもありだよって過去の自分も言ってます。

ブログがお気に入りになって執筆意欲もわくし
だからやった。むしゃくしゃしてやった。
言い訳おわり!
そらまるぶろぐver.0
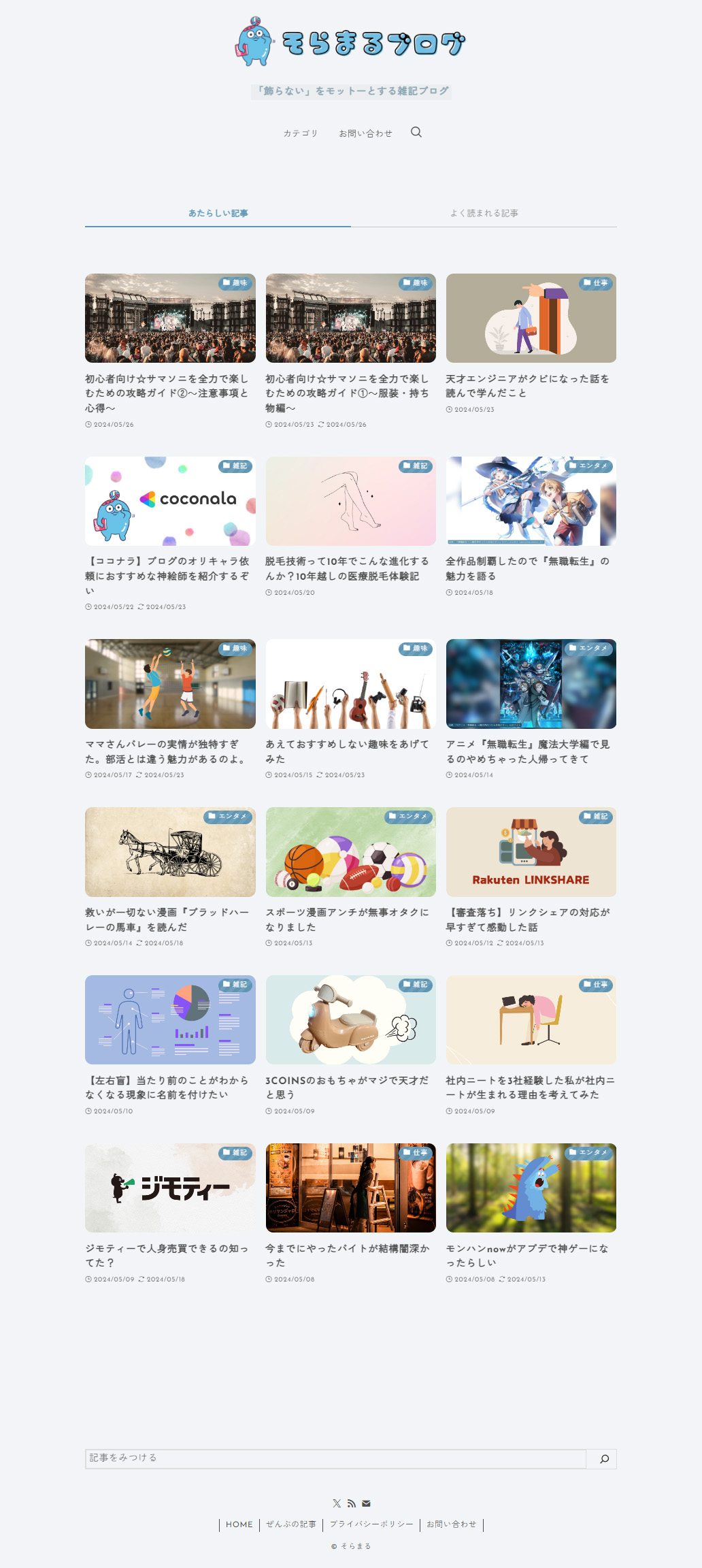
だいたい2週間くらい前までの初期デザインはこちら↓

とりあえずメインキャラクターだけお金払って書いてもらったけど、あとは時間も手間もかけてない手抜き。

ブログ開設30分のクオリティ
ただし後々のブログデザインもフラットそしてシンプルにしたいという気持ちはあったので、出来るだけアイキャッチの色味とかを合わせるようにしてはいました。
とりあえず執筆第一に考えた結果の形だったので、これはこれでよかったとは思ってます。
キャラクターイラストを依頼するなら↓

ver.1.0へのリニューアルで変わったところ

ver.0からちょこちょこレイアウトやら背景色を変えたりして微妙に変更はあったけど、本格的にCSSなんかをいじってリニューアルしたのはここ3日間くらいのこと。
今までメインで運営してた技術ブログでは、SVGやらアニメーションを使って凝りに凝り過ぎた結果、コードも見た目も意味がわからなくなったということもあり
このブログでは
「出来るだけSWELLの要素を活かして余計なものは使わず、いかにSWELLっぽくないように見せるか」
を目標に頑張ることにしました。
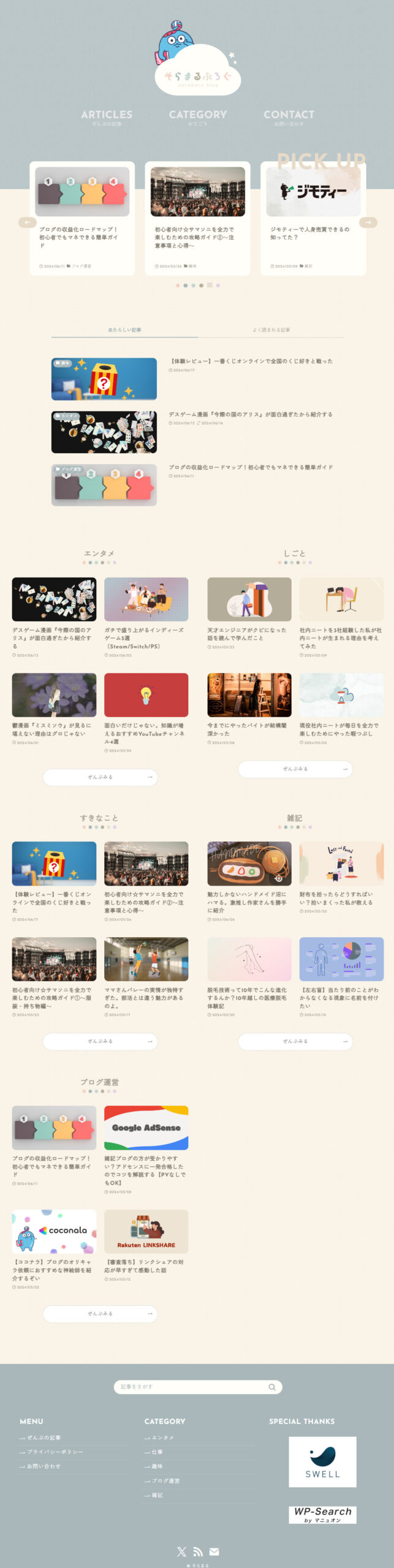
TOPページ
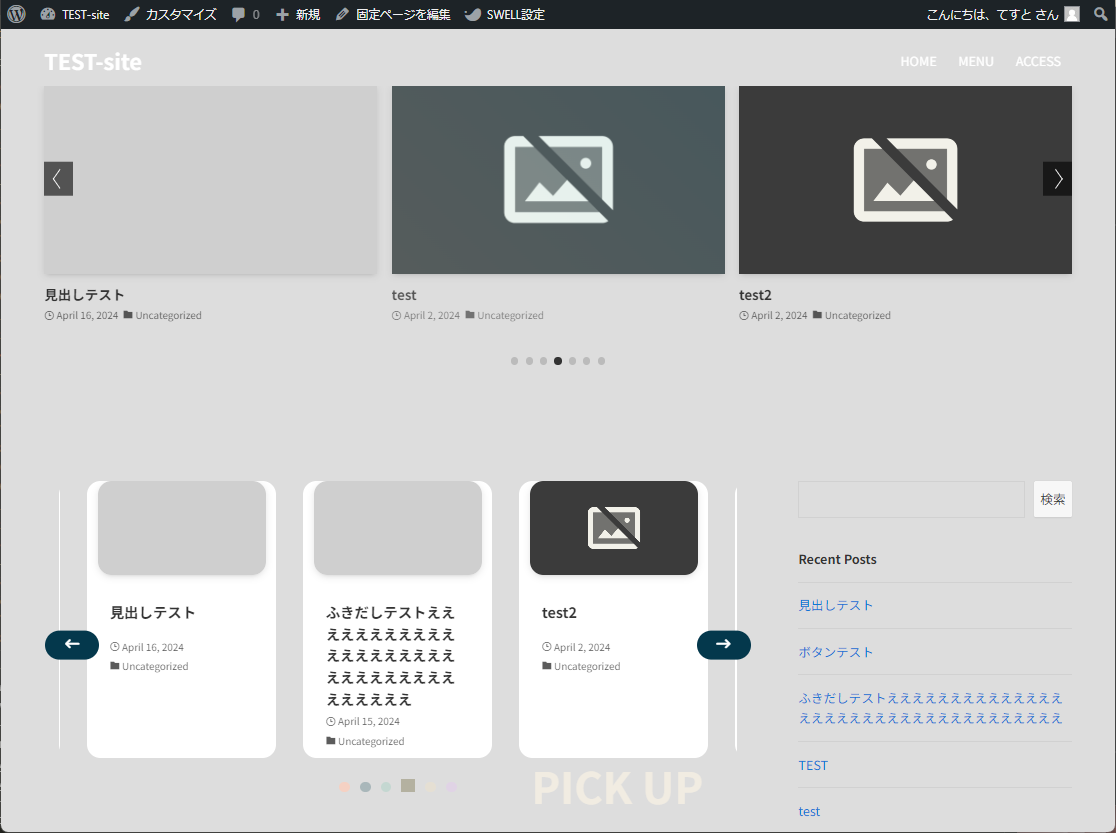
ひとまず完成したTOPページはこちら。

メインビジュアル~PICK UPカルーセルが一番気合い入れてカスタマイズしたとこですね。
けど実はこの部分、SWELL設定でいうところのメインビジュアルではないんですよ。
透明な画像をメインビジュアルとして設定した上でCSSで色を付け、ロゴのサイズをデカくしたりメニュー部分をいじることで再現してます。
※色付きの画像を使わないのは、CSSで簡単に色変更できるようにするため。
カルーセルはSWELLの設定で挿入できるSwiper(記事スライダー)を再利用して、CSSでデザイン調節してます。
デフォルトだとこの画像の一番上にあるやつですね。

別ブログではFlickityやslickを使ってスライダーを実装してたこともあったけど、「余計なものは使わない」というモットーの元使うのをやめました。
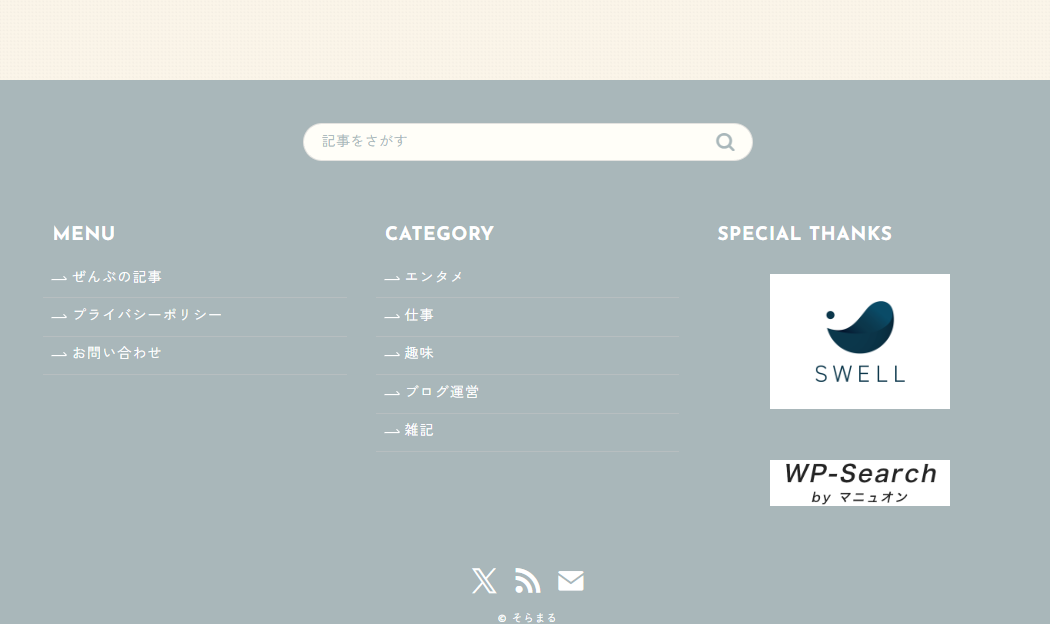
フッター

ここは検索ボックスをいじったくらいですかね。あとは文字サイズとか色を変えた程度。
SWELLの設定でこの検索ボックスのデザインを変更出来るようにならんかなーと、前から思ってたんですよね。
デフォルトだと結構いかつくて、ブログのデザインに合わないから使ってないって人いると思う。

そのうち機能実装されそうではある
投稿ページ


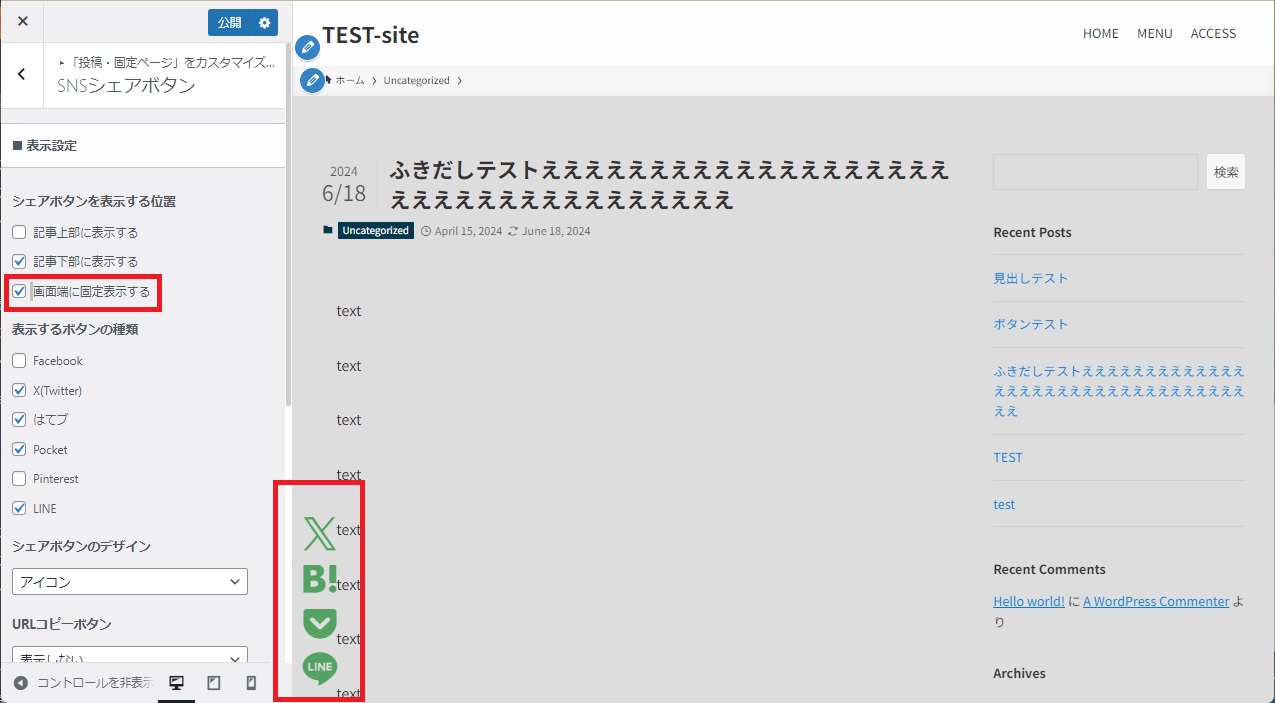
大きく変えたのはSNSのシェアアイコンです。
Cocoonを使ったサイトで大き目のアイコンを見かけていいな~と思ったのと、背景色に近い色で目立たせなくしてるサイトもいくつか見かけたので、パクり参考にさせて頂きました。
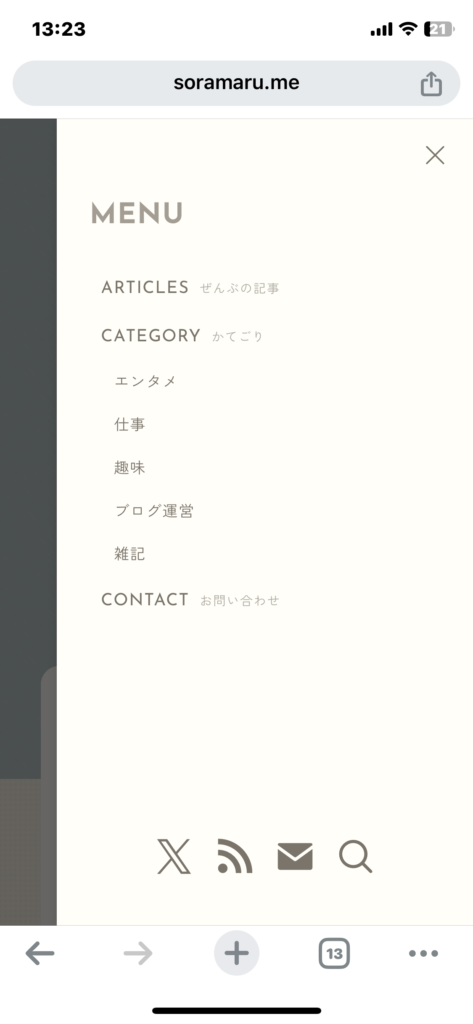
スマホメニュー

色と大きさ変えて線無くすだけであら不思議。めっちゃオシャレ。
ロゴ
サイトの色味をガラッと変えたので、今までのロゴがバチクソ浮くようになってしまった…。
ということでロゴも作り直すことに。
前のロゴはCanvaで手抜きサクッと作ったんですが、やっぱこだわる場合はイラレ楽だし最強だなと再認識。
キャラクターの色味も浮いちゃうかなと思ったけど案外合うし、その他の色味にジェラピケみがありすぎて良い意味での「適当な雑記ブログ感」がなくなっちゃうので、シュールなイラストがいい味出してるなと個人的には思ってます。

以上、こんな感じです!
これ以外にも細かいところはいっぱいありますが割愛します。
デザインに合わせてブログタイトルも「そらまるブログ」から「そらまるぶろぐ」に変えました。
ちなみにこのカスタマイズをするにあたり、3記事執筆できるくらいの時間を犠牲にした。
\ こちらのサイトでSWELLカスタマイズについて解説しています /

ブログデザインを考えるときに意識すること

自分なりに気を付けたことはこれ。
- 使う色
- 色のイメージあったオブジェクトの形
- 主張するところとそうするべきでないところ
リニューアルにあたってまずは使う色を決めていきました。というかここが最重要ポイントだと思います。
決めたのはメインカラー、サブカラー、背景色。+ポイントで使う6色。
本当なら3色くらいにするのがいいし、色の数が増えれば増えるほど詰みレベルは上がりますが、ポイントカラーは本当にポイント使いすることでガチャガチャした雰囲気にならないようにしてます。
色の選び方はこの本がマジで参考になります。おすすめ。
色が決まればオブジェクトの形も大体決まってくるんじゃないでしょうか。
優しめの色が多ければオブジェクトは角丸に、ビビットならカクカク&線を太めに。

デザインによっては絶対ではないけどね
③については、サイトに必要だけど目立たなくていいものってあると思ってて。
例えば
- SNSのシェアボタン
- パンくずリスト
- PR表記
今回カスタマイズしたもので言えば、カルーセルのボタンとかタイトル。
こういうのは色味を抑えたりすることで、すっきりしたデザインになるようにしてます。
再認識。やっぱりSWELLって神じゃない?
なんども言うように、今回のカスタマイズは色変えたり大きさ変えたり、marginとかpaddingいじったりしただけってのがほとんど。
しかもその色の変更ってのも、var(–color_main)なんかのSWELL側の設定をお借りしてるんですよ。
※var(–color_main)はSWELLカスタマイザーで設定できるサイトのメインカラー
これによってカスタマイザーからメインカラーを変更した際に、CSSで色を変更した場所も同じ色に変わってくれます。
今までのカスタマイズで書いたCSSは全部で500行ほど。
これが多いのか少ないのかは同業者の方じゃないとわかりにくいと思いますが、まあとにかく少ないんです。(語彙力)
元々SWELLはCSSなんか使わなくても痒い所に手が届く、カスタマイズ性の高いテーマではあるのですが、ガッツリカスタマイズしたい!と思ったときにも、最小限のコードでそれが叶うということ。
目指したいデザインに近いものをカスタマイザーから選んで、ちょっとだけコードを書く。
SNSのシェアアイコンをいじるとき、今回完成したものとは別に「画面の左下に固定するものいいな~。」と思ったんですが、その場合はカスタマイザーで「画面端に固定」を選んで、元のCSSを3,4箇所ほどいじれば出来ちゃう。

ね、簡単でしょ?
元々テーマのカスタイマイズ性が高いからこそって感じですね。
ぼやき
サイトリニューアルはひと段落と言ってみたものの、実はまだ心残りがあっていじりたいところはたくさんある。
- シングルカラム(サイドバーなし)のデザインっていいなあ
- 目次いじりたいなあ
- TOPページの新着記事、人気記事のタブいじりたいなあ
とかいっぱい!
ただこのままいくと永遠に記事の執筆を再開できないので、断腸の思いで一旦この記事を書いてます。
カスタマイズって沼だ。
今回もハマり回避できませんでしたとさ。

知ってた
おわり!



